LoveHeartsLiveHDWallpaper: The perfect app for romantic phone backgrounds! This app offers a delightful collection of animated wallpapers featuring red hearts, magical touch effects, emojis, and stunning 3D visuals. Customize your wallpaper with frames, clocks, and even your own name for a truly personal touch.
Choose from a variety of free backgrounds or add your own photos to create the ideal theme.
Key Features:
- Multiple moving wallpapers with beautiful rose and romantic couple images.
- Extensive customization options: background changer, frames, animated red hearts, magic touch, analog clock, emojis, and more.
- High-resolution 4K live wallpapers and 3D red hearts.
- Compatible with most Android phones and tablets.
User Tips:
- Select a free background or upload your own selfie.
- Set up an automatic background changer for a constantly evolving purple love theme.
- Add photo frames to enhance your Love Live Wallpaper.
- Customize the animated red hearts on your lock screen.
- Add magic touch and sound effects to your wallpapers for an interactive experience.
Conclusion:
LoveHeartsLiveHDWallpaper provides a wide array of customizable features and breathtaking backgrounds to create your unique love theme. With its 4K live wallpapers and 3D red hearts, this app is the perfect way to add a touch of romance and magic to your Android device. Download now and experience the enchantment!
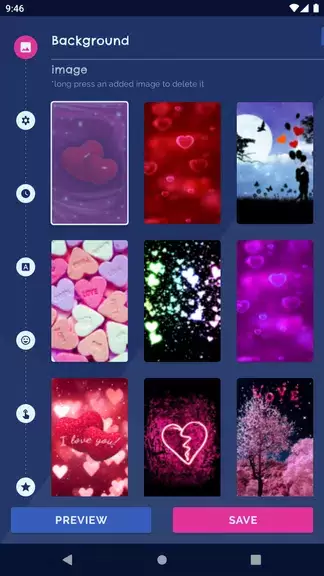
Screenshot